จากแนวความคิดของ WWW ที่ต้องการให้ทุกคนสามารถจะรับส่งข้อมูลถึงกันได้ โดยไม่ต้องคำนึงว่า เขาจะใช้ระบบอะไร เครื่องอะไร หรืออยู่ในโลกใด แต่แนวความคิดนี้ต้องเผชิญกับการท้าทายจาก Netscape Navigator โดยในต้นปี 1994 Netscape ได้นำเสนอโปรแกรมที่มีฟังก์ชันเพิ่มเติมมากมาย เพื่อเพิ่มประสิทธิภาพในการจัดการกับเพจ แต่ความสามารถที่เพิ่มขึ้นมานี้จะใช้ได้กับเฉพาะ Web Browser ที่มีฟังก์ชันสนับสนุนเท่านั้นทำให้นักออกแบบเว็บเพจได้แตกเป็น 2กลุ่ม กลุ่มหนึ่งไม่เห็นด้วยเพราะฟังก์ชันใหม่ๆ เหล่านี้จะใช้ได้เฉพาะกับเบราเซอร์ Netscape เท่านั้น ถ้าหากนำเว็บเพจที่ออกแบบด้วย Netscape ไปใช้ในเบราเซอร์ Lynx ซึ่งเป็น Text-Mode เว็บเพจที่ปรากฏอาจจะดูไม่รู้เรื่องก็ได้ แต่อีกกลุ่มหนึ่งที่สนับสนุนก็เห็นว่าเป็นการเพิ่มสีสัน และความเข้าใจให้กับหน้าเว็บเพจ และก็เป็นสิทธิของผู้ใช้ที่จะเลือกWeb Browser ชนิดไหนก็ได้ เพื่อเจะดูเว็บเพจที่มีเทคนิคเฉพาะตัวเช่นนี้ ถึงแม้ว่าผู้พัฒนาWeb Browser ไม่ว่าจะเป็น Netscape และ Internet Explorer จะยอมรับในหลักการพื้นฐานของ HTML แต่ทั้งสองบริษัทก็ยังคงแข่งขันในการเพิ่มความสามารถพิเศษ และลูกเล่นในโปรแกรมของตนเอง ซึ่งอยู่นอกเหนือไปจากมาตรฐาน HTML ที่กำหนดไว้เดิม ตัวอย่าง เช่น คำสั่ง BLINK ของ Netscape มีผลให้ข้อความกะพริบ และคำสั่ง MARQUEE ที่ให้ข้อความไหลวิ่งได้ ที่เป็นเช่นนี้เพราะทั้ง Netscape และ Microsoft ต่างก็ต้องการจะครองส่วนแบ่งของตลาดให้มากที่สุด ต่างฝ่ายก็ต่างพัฒนาWeb Browser ของตนให้มีความสามารถที่อีกฝ่ายไม่มี ถ้าหากการแข่งขันยังเป็นเช่นนี้ต่อไป พัฒนาการของเว็บอาจจะไปได้ไม่ไกล ส่งผลร้ายโดยตรงต่อผู้เข้าใช้งาน ที่จะต้องสับเปลี่ยน Web Browser ในการเข้าถึงข้อมูลต่างๆ นั่นเป็นสถานการณ์ค่อนข้างร้ายแรง จึงมีการสร้างเกณฑ์มาตรฐาน ที่เรียกว่า Web Standard ซึ่งถูกกำหนดโดยองค์กรกลาง เพื่อวางมาตรฐานให้เป็นสากล
Web Standards หรือ มาตรฐานเว็บคืออะไร
Web Standard คือ เทคโนโลยีที่ถูกกำหนดขึ้นเพื่อให้ Web Browser ในทุกค่าย ทุกรุ่น รองรับเทคโนโลยีนี้ร่วมกันให้เป็นมาตรฐานหลัก ที่สามารถเปิดใช้งานหน้าเอกสารเว็บได้สมบูรณ์และมีประสิทธิภาพ เช่นเดียวกัน
แต่เดิม web standard จะมี 2 มาตรฐาน คือ
- W3C (World Wide Web Consortium) Standardsก่อตั้งเมื่อ 1994 เริ่มต้นในการกำหนดมาตรฐาน html, xml xhtml และ css
- ECMA (European Computer Manufacturers Association) Standards
ก่อตั้งเมื่อ 1961 กำหนดมาตรฐานเกี่ยวกับ JavaScript และ Document Object Model
จากการที่โลกเริ่มมีการใช้ เว็บ Browser เป็น Application ในการเข้าถึงข้อมูลเอกสารเว็บในโลกออนไลน์ ที่เมื่อก่อนในแต่ละ Browser (ไม่ว่าจะเป็น IE, NetScape, Opera, Firefox, Google Chrome และอื่นๆอีก) ต่างคนต่างพัฒนา ต่างแย่งกันพัฒนาเทคโนโลยีใหม่ เพื่อหวังครองส่วนแบ่งผู้ใช้ (แต่เดิมในอดีตจะพบว่า Browser เป็น Application ที่ต้องซื้อหามาติดตั้ง) ส่งผลให้การแสดงผลในแต่ละ Browser มีสภาพที่แตกต่างกัน เกิดผลเสียต่อผู้ใช้ที่จะเข้าถึงข้อมูลในเว็บทุกเว็บไซต์ หรือทุก browser แม้กระทั่งในทุก device ที่เปิดใช้งาน
W3C หรือ World Wide Web Consortium เป็นองค์กรสากลระหว่างประเทศ ก่อตั้งโดยนาย Tim Berners เมื่อปี 1994 มีสถาบันหลัก 3 สถาบันได้แก่ MIT (อเมริกา) INRIA (ยุโรป) และ Keio University (ญี่ปุ่น) ทำหน้าที่ในการพัฒนาเทคโนโลยีเว็บ มีสมาชิกมากกว่า 450 องค์กรทั่วโลก
Web Standards ตามมาตรฐานของ W3C มีการปรับมาอย่างต่อเนื่อง จากภาษาที่ใช้บนเว็บเดิมมีเพียง 4 ภาษา จนปัจจุบันได้ประกาศ มาตรฐานใหม่ทั้งภาษาและเทคโนโลยีไว้ 7 ประการ คือ
- HTML 5.0 : Hyper Text Markup Languageมาตรฐานใหม่ของภาษา code ที่ดูสั้น เป็นระบบมากกว่า 4.0
- SVG 1.1 (Scalable Vector Graphic) 2nd editionภาษาคำสั่งในการสร้างภาพเชิงเส้น กราฟ ในรูปแบบทางกราฟิก
- CSS3 : Cascading Style Sheetsภาษาคำสั่ง ที่สามารถกำหนดคุณลักษณะการแสดงผล การตั้งค่าฟอนต์ เทคนิคพิเศษต่างๆ
- DOM : Document Object Model เป็นภาษา ในลักษณะคำสั่งการบริหารจัดการแสดงผล
- Navigation Timing
- Web Application
- JavaScript
จุดพิเศษก็คือ HTML 5 ได้พัฒนาก้าวข้ามข้อจำกัดภาษาคำสั่งไม่ว่าจะเป็น XML หรือ XHTML รวมถึงไฟล์ flash สนองตอบในการแสดงผลได้สมบูรณ์ โดยไม่ต้องพึ่งพา plug in ใดๆ
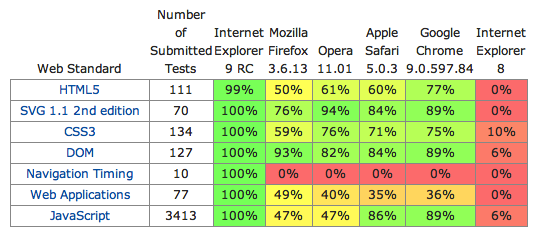
ผลจากการประกาศ Web Standard ใหม่ ส่งผลให้ Browser จากแบรนด์ต่างๆ ต้องทำการปรับ เวอร์ชั่นใหม่ เพื่อรองรับมาตรฐานนี้ ซึ่งแม้จะพึ่งเริ่มมีการใช้ในบางส่วนของมาตรฐาน ซึ่ง Browser หลายรายยังมีปัญหาในหลายๆด้านจากมาตรฐานนี้
ประโยชน์ของ Web Standard
ส่งผลให้การใช้งาน และข้อมูลที่ได้รับ มีมาตรฐานเดียวกัน ซึ่งหากจะพิจารณารายละเอียด ก้สามารถแยกออกเป็นส่วนๆ ใน 2 ประเภท
1. ด้าน Accessibility
หากจะเอาตัวผู้ใช้งานเป็นเกณฑ์ ก็คงมองในด้านการเข้าถึงตัวข้อมูลที่มีความสมดุลย์ในการใช้งานของคน ผ่านตัวอุปกรณ์ต่างๆ(คอมพิวเตอร์ต่างๆ รวมถึงอุปกรณ์พกพาหรือเคลื่อนที่)
- ประโยชน์ต่อ Application และตัวอุปกรณ์
1.1 เพิ่มโอกาสในการเข้าถึงเว็บไซต์ด้วย bot จาก Search engine ซึ่ง bot จะค้นหา Tag คำสั่งในหน้าเอกสารเว็บที่ได้กำหนดไว้
1.2 Search Engine สามารถค้นหาและทำดรรชนีข้อมูลในเว็บได้ง่ายขึ้นและมีประสิทธิภาพมากขึ้น
1.3 บราวเซอร์ทุกชนิดเข้าใจได้ง่าย ทำให้การเข้าถึงโครงสร้างของเว็บและสามารถแสดงผลได้ดี1.4 นักพัฒนาที่ใช้มาตรฐานสามารถตรวจสอบความถูกต้องของเอกสารได้ด้วยการ Validate จากเครืองมือที่มีมากมายในอินเตอร์เน็ต และสามารถหาข้อผิดพลาดภายในเว็บได้ง่ายขึ้น
1.5 เพิ่มความคล่องตัวเอกสารที่ได้มาตรฐาน W3C จะสามารถแปลงไปเป็นเอกสารอื่น ๆ ได้ง่ายและสะดวกต่อประโยชน์การใช้งานที่หลากหลาย - ประโยชน์สำหรับผู้ใช้งาน
2.1 ทำให้คนที่มองเห็นไม่ชัด หรือ สูญเสียการมองเห็น สามารถที่จะมาใช้เว็บไซต์ของคุณได้ อย่างไร? คนตาบอดจะใช้ screen reader ในการอ่าน text ที่อยู่ในหน้าเว็บเพจ ถ้าคุณใส่รูปแล้ว ไม่ใส่ alt=”" ตัว screen reader ก็จะไม่สามารถอ่านได้ว่ารูปนั้นคือรูปอะไร
2.2 ทำให้เว็บไซต์ สามารถแสดงผลได้อย่างถูกต้องในทุกอุปกรณ์ ไม่ว่าจะเป็น จอทีวี จอพีดีเอ จอคอมพิวเตอร์ จอโปรเจกเตอร์
2.3 Web Standards ส่งผลให้สามารถเข้าหน้าเอกสารเว็บได้ทุกมุมโลก ในทุกเว็บไซต์ที่เผยแพร่
ซึ่งก็คือ ความเสถียรต่อระบบ และความยืดหยุ่นในการแสดงผลของเว็บไซต์
- จากความเป็นมาตรฐานเดียวกัน ส่งผลให้เว็บไซต์ทุกเว็บไซต์ มีความเข้ากันได้กับ Browser และอุปกรณ์ที่ใช้แสดงผล ทั้งรุ่นเก่า และเทคโนโลยีรุ่นใหม่อย่างมีประสิทธิภาพ
- บนมาตรฐานเดียวกัน ในการพัฒนาข้อมูล หรือ web application สามารถทำได้ต่อเนื่อง แม้จะทำโดยคนหลายคนก็ตาม ก็สามารถทำ หรือพัฒนาต่อกันได้
- ถูกต้องตามกฏหมาย ในหลายประเทศ จะมีการกำหนดให้ผู้พัฒนาเว็บ ต้องทำเว็บให้คนทุกคนที่มีความสามารถเข้าถึงได้ แม้คนเหล่านั้นจะมีความบกพร่องในการมองเห็นก็ตาม
สำหรับในประเทศไทยเอง การตื่นตัวในข้อกำหนดของ Web Standard ยังมีไม่มากนัก เมื่อปี 2549 NECTEC เคยกำหนดเงื่อนไขมาตรฐานเว็บไซต์ของหน่วยงานไว้ ซึ่งหากหน่วยงานราชการ หน่วยงานทางการศึกษา จะพึงระวัง และศึกษาในเรื่องเหล่านี้ นับว่ามีประโยชน์ต่อเว็บไซต์ขององค์กรเป็นอย่างมาก (เข้าดูรายละเอียด web standard ของ NECTEC)



 Subscribe to email feed
Subscribe to email feed

























